深浅模式
表单 form 组件
高性能表单控件,自带数据域管理,包含输入框(textfield),单选框(radiogroup),下拉框(combo),数据窗口查询(combogrid)等用户输入的组件,可以收集、验证和提交数据。一般以下情况下使用:
- 用于创建一个实体或收集信息。
- 需要对输入的数据类型进行校验时。
1. 事件
| 事件名称 | 说明 | 参数和示例 |
|---|---|---|
| click | 点击 |
2. 方法
| 方法名称 | 说明 | 参数和示例 |
|---|---|---|
| trigger | 触发事件 | |
| validate | 验证表单 | |
| validateField | 验证表单字段 | |
| clearValidate | 清理字段的表单验证信息 | |
| scrollToField | 滚动到指定的字段 | |
| resetFields | 重置表单项 | |
| shrinkClick | 触发表单收起和展开事件 |
3. 属性
| 属性名称 | 说明 | 示例 |
|---|---|---|
| reference | reference | |
| hidden | 隐藏 | |
| disabled | 禁用 | |
| hidden | 隐藏 | |
| loading | 加载 | |
| size | 尺寸 | |
| allowShrink | 允许收起 | |
| shrink | 是否展开 | |
| colsOfRow | 每行字段数 | |
| emptyText | 空文本 | |
| title | 分组标题 | |
| titlePosition | 分组标题位置 | |
| labelPosition | 标签位置 | |
| scrollable | 允许滚动 | |
| fieldsetTitle | fieldset标题 | |
| fieldsetTitlePosition | fieldset标题位置 |
5. 使用步骤
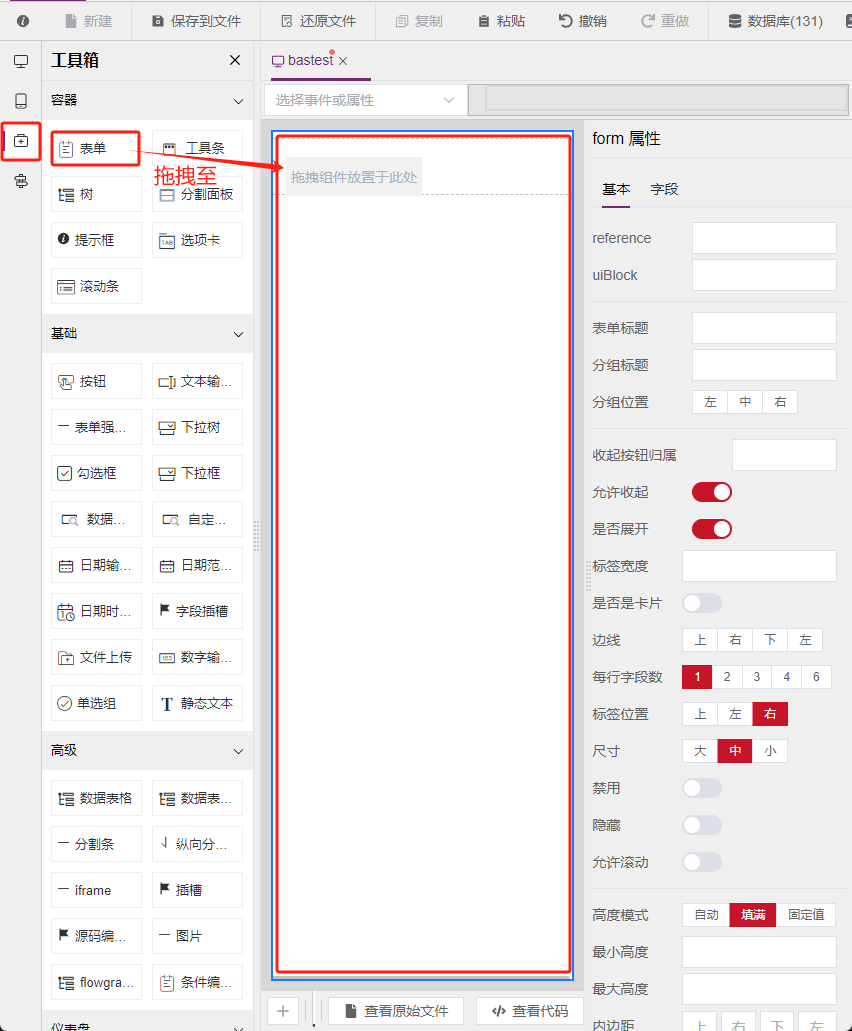
5.1 拖拽组件
打开二开页面,点击【工具箱】>【高级】区域选择【表单】组件,拖拽至内容区域。 
5.1 设置基础属性
选中内容区里的【表单】组件,填写右侧属性栏【基础】属性。 常用配置属性说明:
- reference:设置按钮的refs, 比如:
ownerRef,可以通过this.refs.ownerRef获取该对象 - 表单标题:设置表单标题
- 分组标题:设置分组标题
- 分组位置:设置分组位置,可选值:左、中、右
- 标签宽度:设置表单里元素标签宽度
- 边线:设置表单边线,可选值:上、右、下、左
- 每行字段数:设置每行显示多少字段,可选值:1、2、3、4、6
- 标签位置:设置表单组件内组件标签位置,可选值:上、左、右
- 尺寸:设置表单组件内组件的大小,可选值:大、中、小 [17_form/03_props_basic.png]
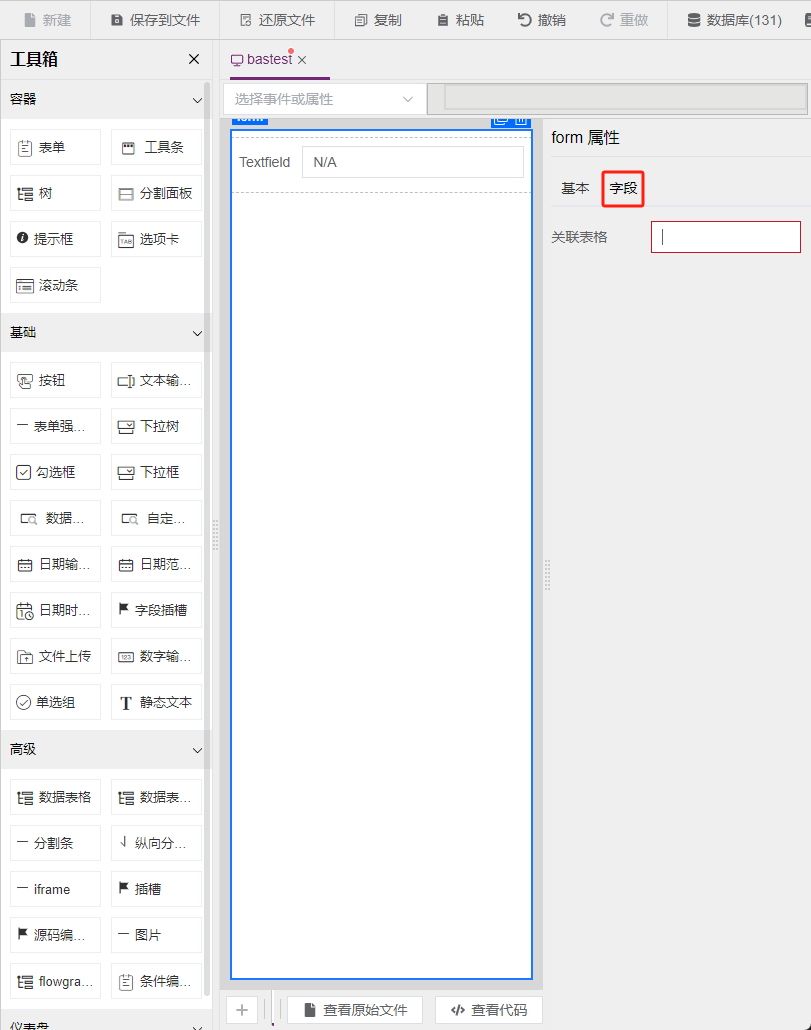
5.2 设置字段属性
选中内容区里的【表单】组件,填写右侧属性栏【字段】属性。 常用配置属性说明:
- 关联表格:设置关联表格的reference,自动填充表格字段
- 关联表格刷新字段(自动):设置自动关联表格刷新字段,当表格字段发生变化时,表格内字段会自动更新。