深浅模式
下拉框 combo 组件
下拉选择器是一种常见的用户界面组件,适用于多种场景,特别是在需要用户从预定义选项中选择单一或多个值时。 一般以下情况下使用:
- 有限选项选择:当用户需要从固定且数量可控的选项中选择一项时,例如选择国家/地区、性别、月份、年份等。
- 节省空间:相比于显示所有选项的列表或一排排的单选按钮,下拉选择器在初始状态下占用较少的屏幕空间,特别适合移动界面或需要紧凑布局的场景。
- 单选或多选:下拉选择器既能用于单选,也能通过设置支持多选,适用于需要从多个选项中选择一个或多个项目的场景。
- 排序和分类:当选项很多时,下拉选择器可以通过排序或分类来组织选项,如字母顺序、重要性排序等,帮助用户更快找到所需选项。
- 防止误操作:相比文本输入,下拉选择器可以限制用户输入,避免拼写错误或无效输入,适用于需要保证数据准确性的场景。
- 动态加载:在处理大量数据时,下拉选择器可以配合异步加载机制,先加载一部分选项,当用户开始输入或滚动时再加载更多,提高性能和用户体验。
- 与表单集成:在表单中收集用户信息时,下拉选择器是一种标准且兼容性强的组件,容易与其他表单元素集成,并方便后端处理数据。 总之,下拉选择器在需要在有限空间内提供清晰、有序的选择选项,同时确保数据准确性与用户操作便捷性时,是一个非常实用的设计选择。
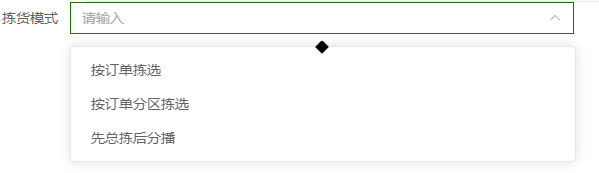
1. 显示效果

2. 事件
| 事件名称 | 说明 | 参数和示例 |
|---|---|---|
| click | 点击时触发 | |
| focus | 获取焦点时触发 | |
| blur | 失去焦点触发 | |
| change | 更改时触发 | |
| input | 输入时触发 | |
| clear | 清空时触发 | |
| visible_change | 下拉框出现/隐藏时触发 | |
| remove_tag | 多选模式下移除tag时触发 |
3. 方法
| 方法名称 | 说明 | 参数和示例 |
|---|---|---|
| performClick | 点击后触发 | |
| trigger | 触发事件 |
4. 属性
| 属性名称 | 说明 | 默认值 | 可选值 |
|---|---|---|---|
| reference | 设置按钮的refs | ||
| hidden | 隐藏 | false | |
| required | 必填 | fasle | |
| fieldLabel | 标签名 | ||
| placeholder | 占位符 | ||
| disabled | 禁用 | false | |
| readonly | 只读 | false | |
| hidden | 隐藏 | false | |
| size | 大小 | default | large、default、small |
| minLength | 最小长度 | ||
| maxLength | 最大长度 | ||
| clearable | 可清空 | true | |
| multiple | 多选 | false | |
| filterable | 可筛选 | false | |
| allowCreate | 允许创建 | false | |
| defaultFirstOption | 回车选择第一个匹配项 | ||
| displayField | 显示字段 | ||
| valueField | 值字段 | ||
| disabledDictItems | 禁用选项 |
5. 使用步骤
5.1 设置基础属性
打开二开页面,点击【工具箱】>【基础】选择【下拉框】,填写右侧属性栏【基础】属性。 常用配置属性说明:
- reference:设置按钮的refs, 比如:
pickModeRef,可以通过this.refs.pickModeRef获取该对象 - model:用于绑定数据,比如:
query.pick_mode,可以通过this.query.pick_mode获取值 - 标签名:设置标签名称
- 必填:设置是否必填,主要用于表单提交验证
- 宽度权重:设置下拉框宽度,主要是通过分栏模式来控制宽度
- 标签宽度:设置下拉框标签宽度

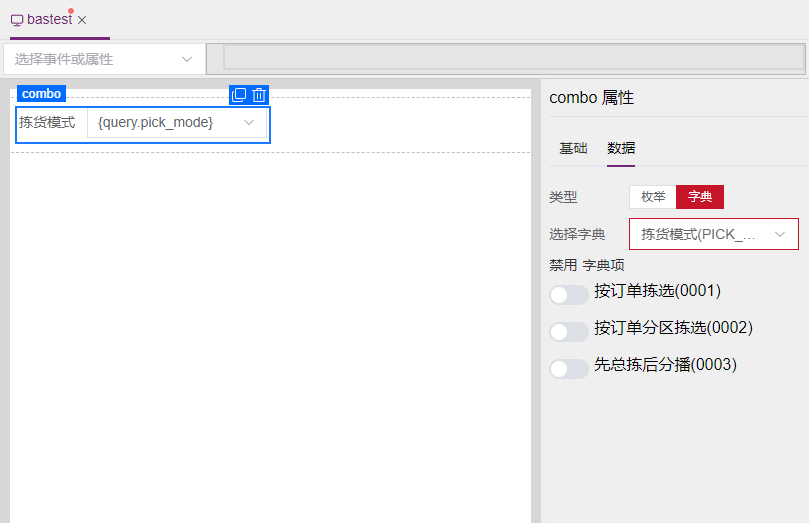
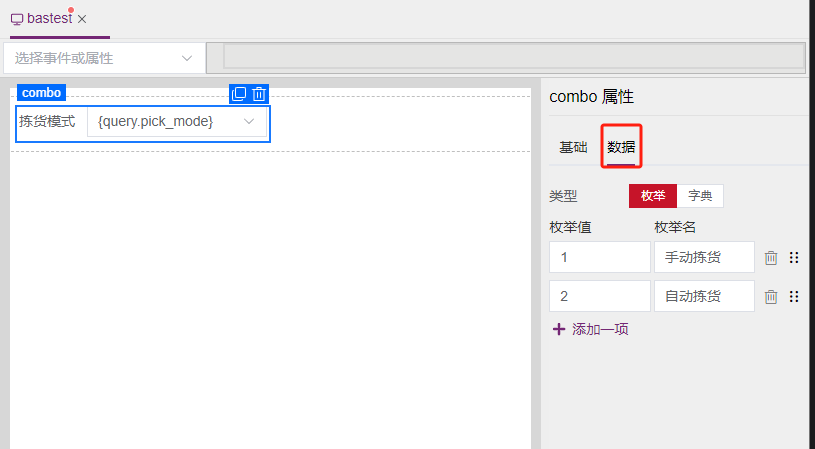
5.2 设置数据属性
打开二开页面,点击【工具箱】>【基础】选择【下拉框】,填写右侧属性栏【数据】属性。 常用配置属性说明:
- 类型:设置下拉框值为枚举类型或字典类型
- 枚举值/枚举名:当下拉框为枚举时,录入枚举值/枚举名
- 选择字典:当下拉框类型为字典类型时显示,选中字典设置下拉框下拉值,新建字典请移步字典设计
- 禁用字典项:禁用的字典项,在前端不会显示